product design
Stratégie
gestion de projet
1 an pour passer d’un MVP à une killer feature : comment nous avons utilisé les retours utilisateur‧ice‧s au profit de l’amélioration continue.
Product Design
UX Research
Implémentation de process
Contexte
En 2022, 360Learning acquiert Looop, avec l’objectif de permettre à leurs clients de migrer vers la plateforme 360Learning. Mais pour cela, certains use-cases doivent être adressés. C’est le cas de l’automatisation du partage des trainings. Non seulement très important pour les clients Looop, c’est aussi un besoin exprimé depuis longtemps par ceux de 360Learning. Y répondre est donc primordial et stratégique : notre équipe a un an pour développer une solution.
Nous souhaitions mettre sur pied un outil pour enrôler des groupes ou des learners dans des trainings, via des filtres puissants, et surtout dynamiques. En d’autres termes, si j’enrôle le groupe Product team et que demain un nouveau PM rejoint l’équipe, il sera automatiquement ajouté au training. Ça serait donc un gain de temps important pour les administrateur‧ice‧s et auteur‧ice‧s.
Quels étaient nos objectifs vis-à-vis de cet outil ?
1. Rendre l’audience builder ‘beginner friendly”.
2. Permettre de créer à la fois des audiences simples ou complexes via la même interface.
3. Un design scalable.
Quelle méthodologie ?
Comme nous partions de loin pour répondre au besoin d’automatisation des trainings, nous avons dès le départ choisi une approche d’amélioration continue. Cela m’a permis de faire valider des hypothèses auprès de users semaine après semaine, de proposer des améliorations design, et d’échelonner leur implémentation avec l’équipe technique. J’ai notamment appliqué les conseils donnés par Teresa Torres dans son livre “Continuous discovery habits”.
Nous avons ainsi limité les risques associés à une grosse mise à jour ponctuelle, qu’ils soient techniques, liés à l’expérience design, ou même en terme d’adoption par les users.
Étape 1 : Définir notre vision moyen terme
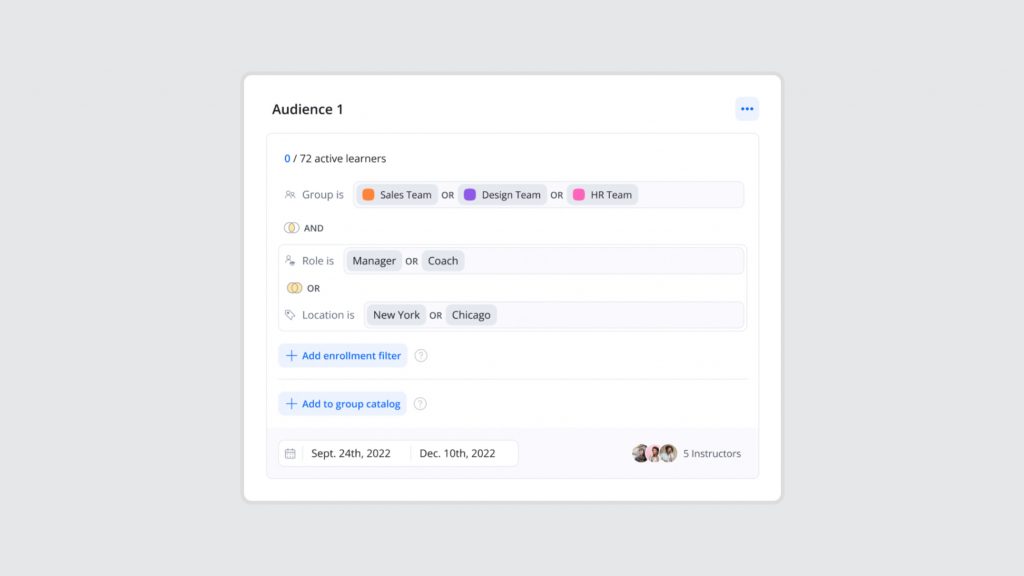
Notre squad partait d’un MVP design et technique réalisé par une précédente équipe. Techniquement, nous allions devoir faire avec de grosses contraintes. D’un point de vue fonctionnel, seules les segmentations de base étaient possibles (ajouter des groupes ou des learners).
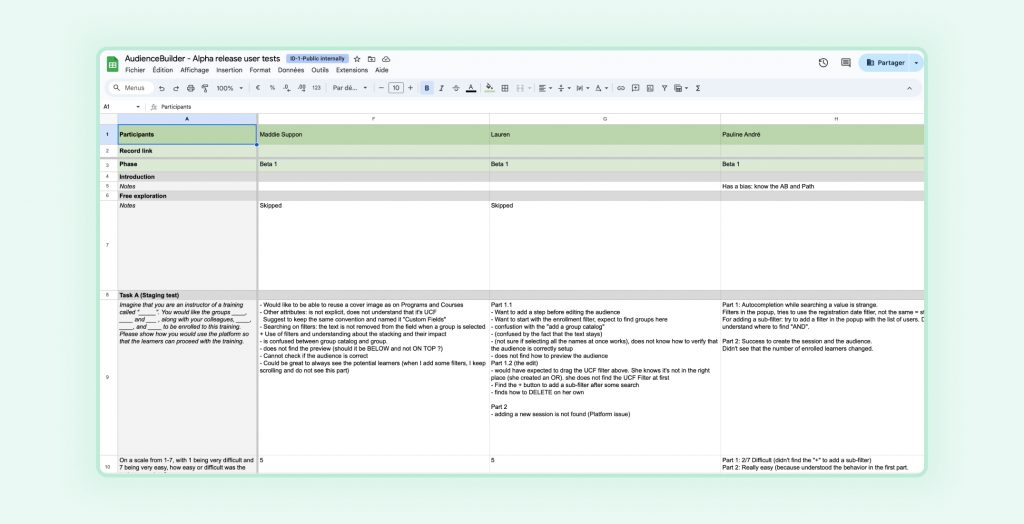
Nous devions donc définir la vision produit pour l’audience builder. Pour cela, nous avons réalisé 16 user tests en interne.
Ces tests se divisaient en 2 parties : les users testaient en premier le MVP de l’audience builder sur un container, et ensuite un prototype Figma, pour confirmer (ou non !) nos hypothèses et des essais design.
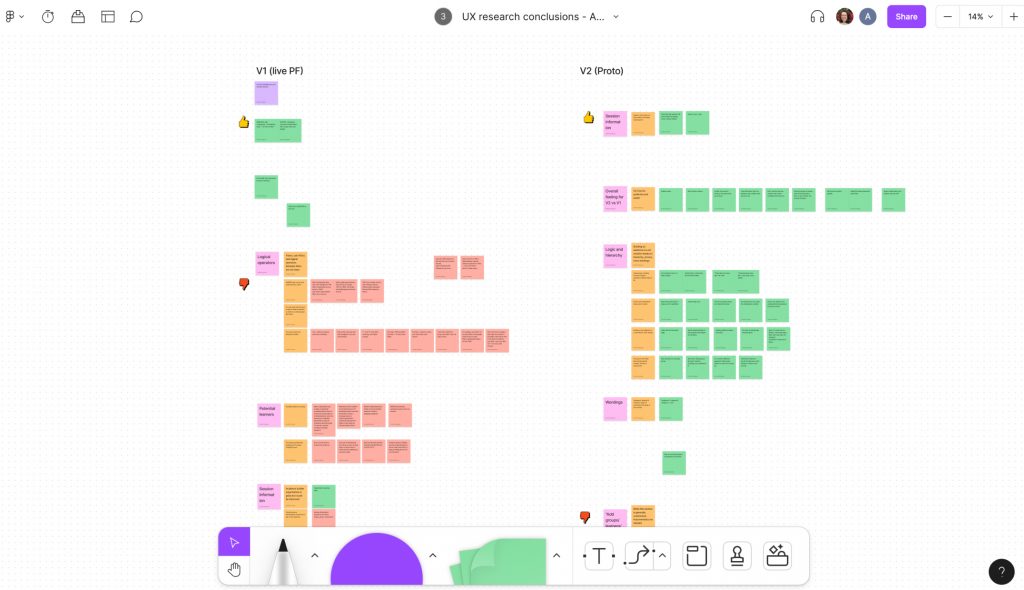
Nous avons ensuite analysé et classé tous les insights. Des grandes tendances sont ressorties :
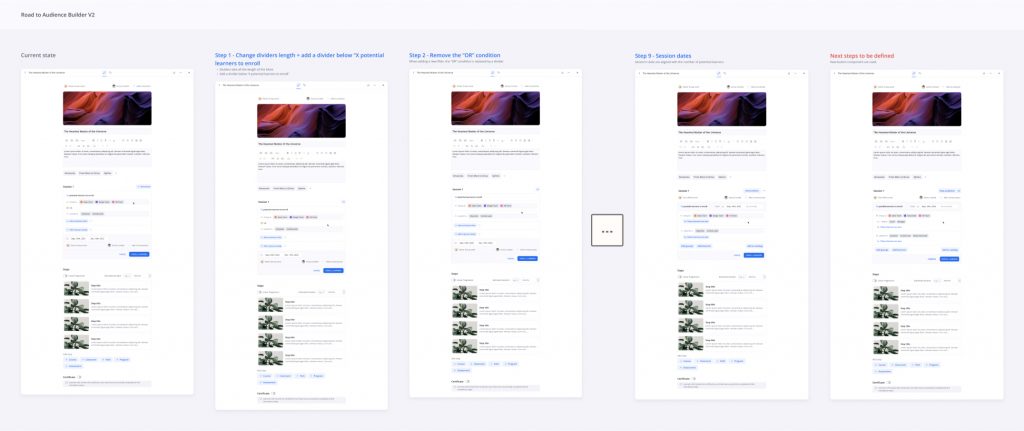
- L’ordonnancement des éléments manquait de logique (pourquoi le choix des dates du training arrivait-il en dernier ?).
- Les opérateurs logiques (“And”/”Or”) n’étaient pas compris.
- Les users ne trouvaient pas comment ajouter des sous-filtres.
- Des wordings peu clairs (“Add enrollment filter” par exemple, qui ne permettait pas d’ajouter un filtre, mais d’ajouter un segment).
- Des éléments UI qui généraient de la confusion (beaucoup de boîtes dans des boîtes).
- De grosses incompréhensions sur qui avait déjà été ajouté‧e ou non à l’audience.
La bonne nouvelle : les testeur‧euse‧s étaient très enthousiastes au sujet de cette feature.
La mauvaise nouvelle : iels ont noté le MVP 5/10.
Grâce à cette première phase de tests, nous avons défini notre vision moyen terme, l’objectif que nous nous fixions pour la fin de l’année. Nous avons ensuite divisé les modifications à faire pour y parvenir, et qui seraient implémentées en continu.
Étape 2 : Tester notre vision avec nos users
Durant les 3 mois suivants, les améliorations commençaient à être implémentées : l’audience builder avait déjà meilleure allure ! J’ai donc organisé une nouvelle vague de user tests, avec 9 clients cette fois-ci.
Ces rencontres avaient plusieurs objectifs : non seulement elles nous permettaient de questionner leurs use-cases pour affiner les prochaines évolutions, mais aussi d’en faire des beta testeur‧euse‧s.
Étape 3 : Commencer à automatiser les user feedback
En parallèle du travail sur le produit, je souhaitais automatiser les retours utilisateur‧ice‧s. Le but était d’avoir 2 à 4 user interviews par mois, plutôt que de grosses vagues tous les 2 ou 3 mois.
Résultat : 34 user interviews en 1 an
Pour ce faire, Calendly a été mon meilleur ami, permettant aux clients de choisir eux-mêmes un créneau pour nos meetings, évitant de nombreux allers-retours.
J’ai aussi commencé à définir 1 à 3 questions que je posais à chaque interview, quel que soit le contenu de celle-ci (par exemple : “Sur une échelle de 1 à 10, à quel point êtes-vous satisfait‧e de l’audience builder ?”). Cela me permettait de mesurer nos progrès dans le temps. J’ai néanmoins intégré cette habitude en cours de route et n’ai donc pas de data sur les premiers mois. J’ai appris de cette erreur et définis désormais ces questions systématiquement en début de projet.
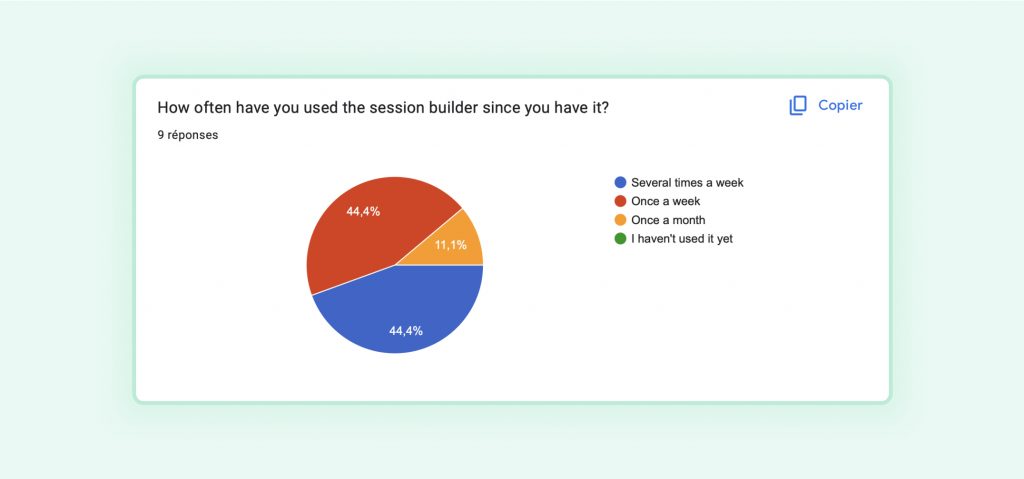
Et enfin, j’ai voulu lancer un sondage régulier. J’en ai ainsi envoyé un en milieu d’année à nos beta testeur‧euse‧s, nous permettant de récolter des feedback très intéressants. J’ai ensuite souhaité l’automatiser, via un sondage qui serait apparu directement dans le produit. Cette idée n’a pas été concluante par manque d’outil pertinent pour l'automatisation. Qu’à cela ne tienne, j'ai changé d'approche et enverrai donc le sondage via une newsletter produit.
La satisfaction mesurée via le sondage est élevée : 75% des répondant‧e‧s sont satisfait‧e‧s, 25% sont très satisfait‧e‧s.
Étape 4 : La vision prend vie
Un an plus tard, il est temps de faire le bilan : où en est l’audience builder ? Avons-nous atteint nos objectifs ?
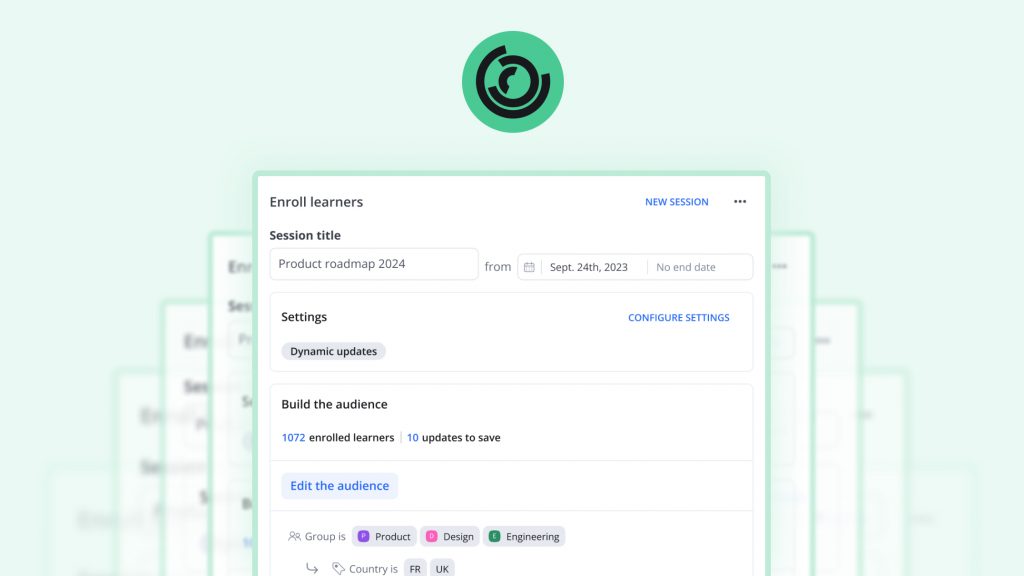
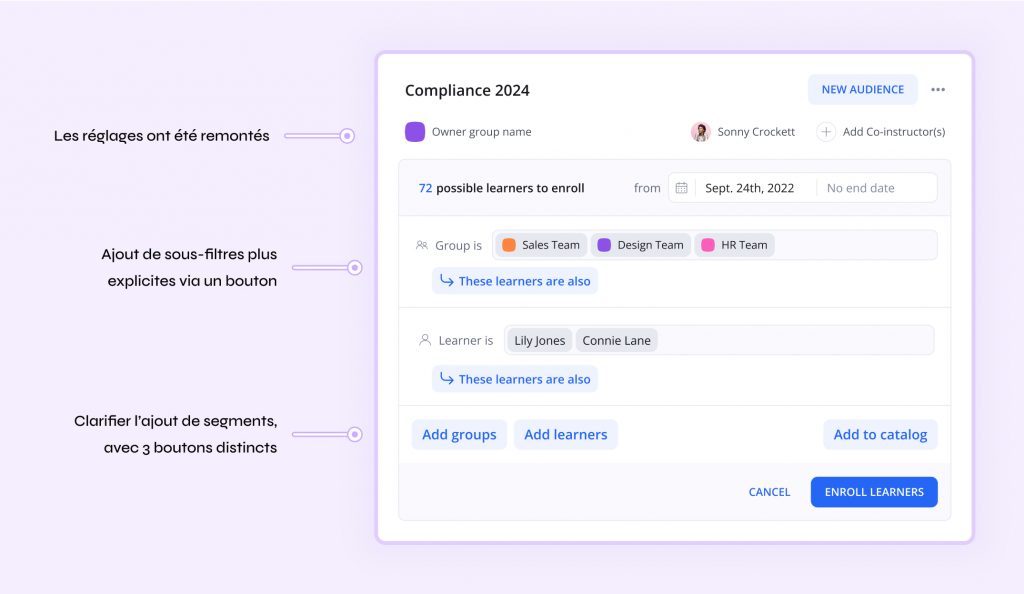
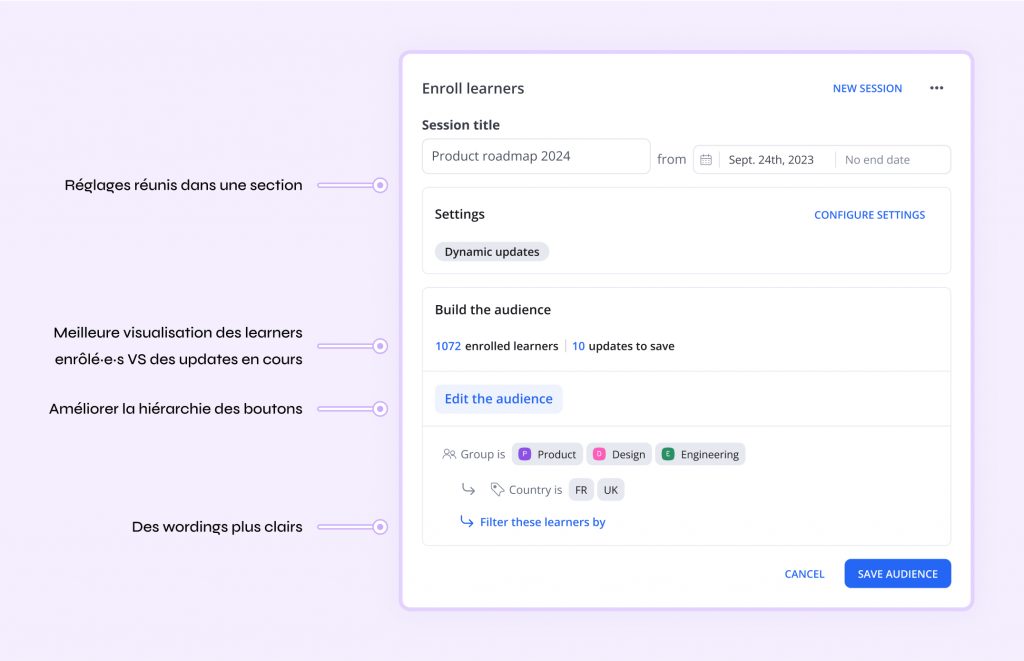
Nous avons retravaillé tout le flow : les users retrouvent d’abord leurs réglages importants, puis le builder lui-même, et enfin la sauvegarde des changements.
Les opérateurs logiques “And” et “Or”, non compris par les users, font place à une indentation visuelle avec une icône flèche. L’articulation des différents segments entre eux est également plus claire grâce au retrait des contours (les “boîtes dans les boîtes”) et un bouton unique pour en ajouter de nouveaux (“Edit the audience”).
Nous avons beaucoup travaillé les wordings, et après plusieurs itérations les résultats sont là. Par exemple, le bouton pour ajouter un sous-filtre “These learners have/add also” est désormais “Filter these learners by”. En user test, le temps pour trouver comment ajouter un sous-filtre a drastiquement diminué.
L’audience builder est donc bien plus “beginner friendly” :
Ça paraît très simple. Ça répond à toutes nos exigences !
- Un Digital Learning Lead chez Monzo
Nous avons énormément enrichi l’expérience de cet outil avec l’ajout de nouvelles features, débloquant des use-cases inédits et puissants.
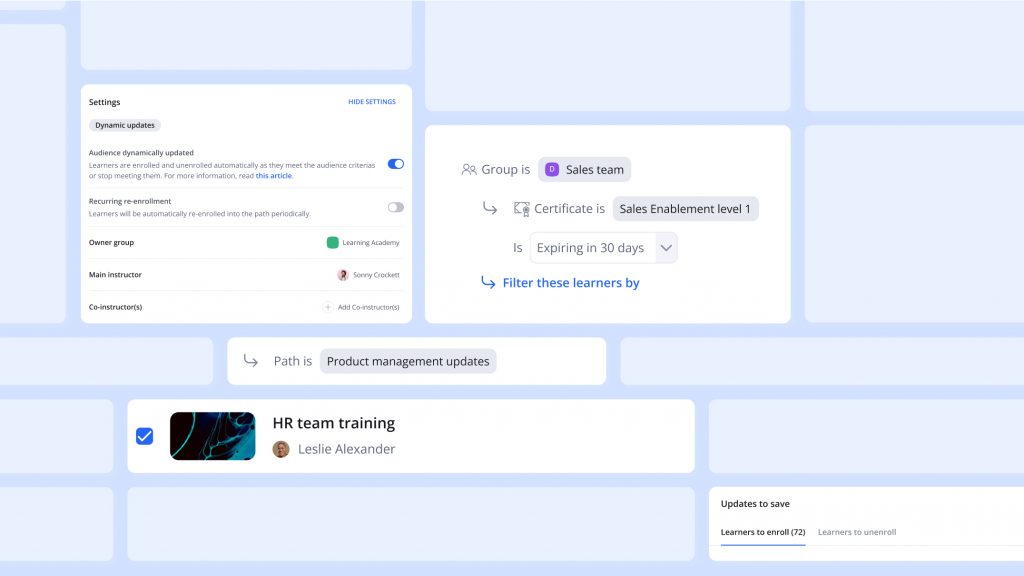
L’audience builder permet ainsi de faire de l’adaptive learning : si j’ai réussi le training “Figma niveau 1”, je serai automatiquement enrôlé‧e dans le training “Figma niveau 2”. Cette feature permet un parcours d’apprentissage sur-mesure.
Le use-case compliance, particulièrement stratégique pour 360Learning car demandé par tous les grands comptes clients (il est question d’un ARR de plusieurs millions de $), est également adressé.
Il est désormais possible d’enrôler des learners à un training sur la base du statut d’un certificat obtenu. Par exemple, si le certificat “Prévention au harcèlement sexuel” doit être obtenu une fois par an, je n’ai pas besoin d’enrôler à nouveau mes learners chaque année : l’audience builder s’en charge automatiquement avant l’échéance.
De nombreux autres filtres et réglages sont désormais disponibles, permettant de construire des audiences complexes et de sauver énormément de temps aux auteur‧ice‧s de trainings.
Pour autant, l’ajout de ces options ne s’est pas fait au détriment de l’expérience, grâce à des choix garantissant un design scalable et robuste dans le temps.
Nous avons donc répondu à tous nos objectifs, et les retours utilisateur‧ice‧s nous ont confirmé que nous avions développé une feature puissante. Le fait de déployer des améliorations de façon continue les satisfait également :
C'est super jusqu'à présent. Les updates sont géniales, continuez à en faire !
- Une Director of Training & Development chez Carbon Health
Conclusion
Combiner besoins utilisateur‧ice‧s, pression business et contraintes techniques nous a permis de transformer un MVP en killer feature. En tant que squad, nous avons réussi à mettre en place un process d’amélioration continue, rendant tangible la vision produit définie release après release.
Ce projet a aussi été passionnant en terme de user research : l’automatiser pour rencontrer des utilisateur‧ice‧s chaque semaine, nouer des liens de confiance avec des clients devenus beta testeur‧se‧s... Nous avons pu confirmer nos hypothèses pas à pas.
D’un point de vue design, j’ai réalisé de nombreuses itérations sur les différents éléments pour optimiser l’expérience. Voir l’impact sur les utilisateur‧ice‧s quasiment en temps réel était très enthousiasmant. Nous avons par ailleurs débloqué plusieurs use-cases très attendus et stratégiques pour 360Learning.
Il y a encore de nombreuses possibilités pour améliorer l’audience builder (comme automatiser le ré-enrôlement des learners de manière périodique, une feature dont l’ARR est aussi estimé à plusieurs millions de $).
Merci aux personnes de la squad Campaigns chez 360Learning qui ont participé au projet :
Un autre projet ?

02
PRODUCT Design
UX Research
Prototypage
Réinventer l’expérience des L&Ds en répondant à 50 user stories qui impactent leur quotidien, pour faciliter le management de grandes quantités de users.