product design
Stratégie
gestion de projet
Élaboration d'un outil de conception visant à mieux identifier les besoins réels des utilisateur‧ice‧s d'OCS aux points clés de leur expérience.
Ux research
UX design
Évangélisation design
Contexte
Durant mon alternance en tant qu'UX/UI designer chez OCS (Orange Cinéma Séries, le meilleur service de SVOD selon moi !), nous préparions un projet de refonte globale du service. On me confia donc le rôle de référante de la connaissance utilisateur‧ice‧s. Cette mission se découpait en deux phases. D'abord, réunir toute la connaissance dont nous disposions, pour mieux l'exploiter dans nos futurs projets. Ensuite, j'allais évangéliser cette connaissance utilisateur‧ice‧s auprès des différentes équipes de l'entreprise, en utilisant les meilleurs supports possibles.
J'ai alors commencé à rassembler toute la connaissance utilisateur‧ice‧s que nous avions déjà. Il s'agissait de nombreuses études, de restitutions de focus group, ainsi que de datas issues de Google Analytics. Sur cette base, l'équipe Design avait déjà réalisé des personae, que j'avais par ailleurs fait évoluer sur la base de la connaissance utilisateur‧ice‧s.
Nous avions donc tout le nécessaire pour faire porter la voix des utilisateur‧ice‧s aux autres équipes, non ? Et bien, pas tout à fait...
Quelle méthodologie ?
Pour aborder cette mission, je me suis basée sur le modèle du Design Thinking proposé par la d.school de Stanford. Il se découpe en cinq étapes (empathie, définition, idéation, prototypage, test), qui s'enchaînent logiquement. Le modèle lui-même est assez flexible, puisque on peut facilement faire plusieurs boucles itératives, ou ne pas le suivre à la lettre en fonction des besoins.
Empathie
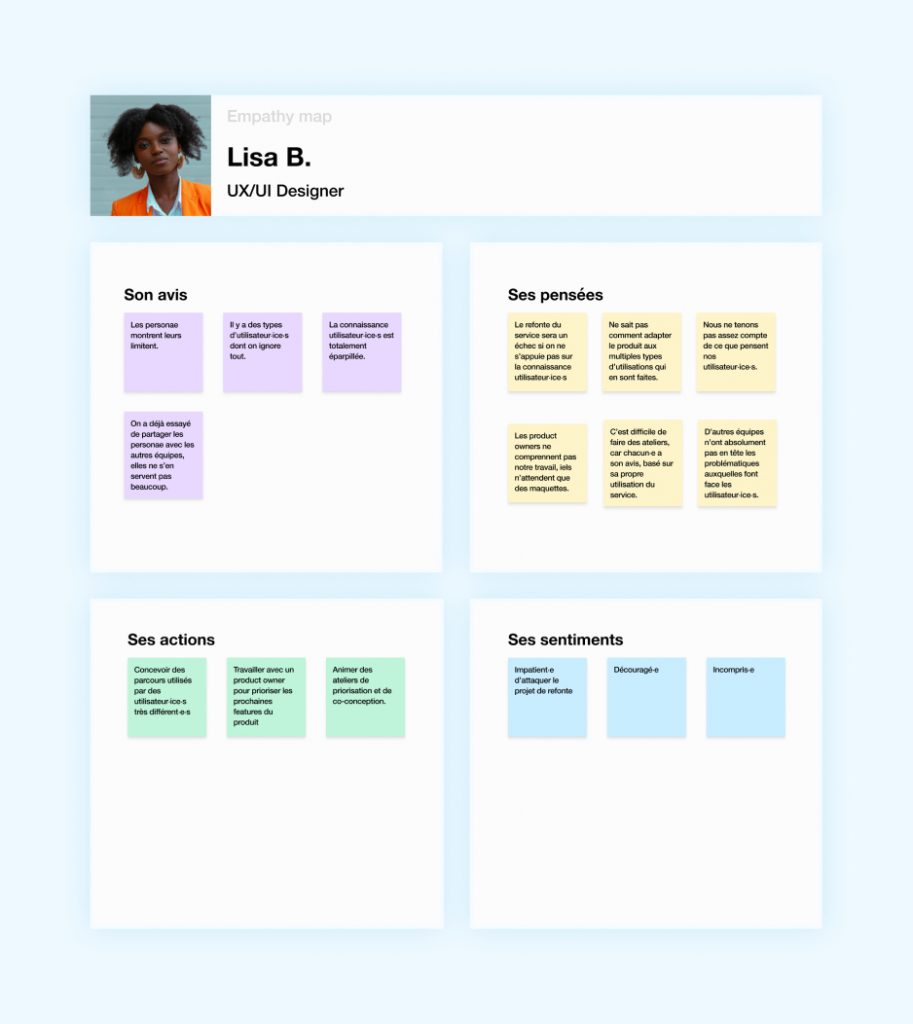
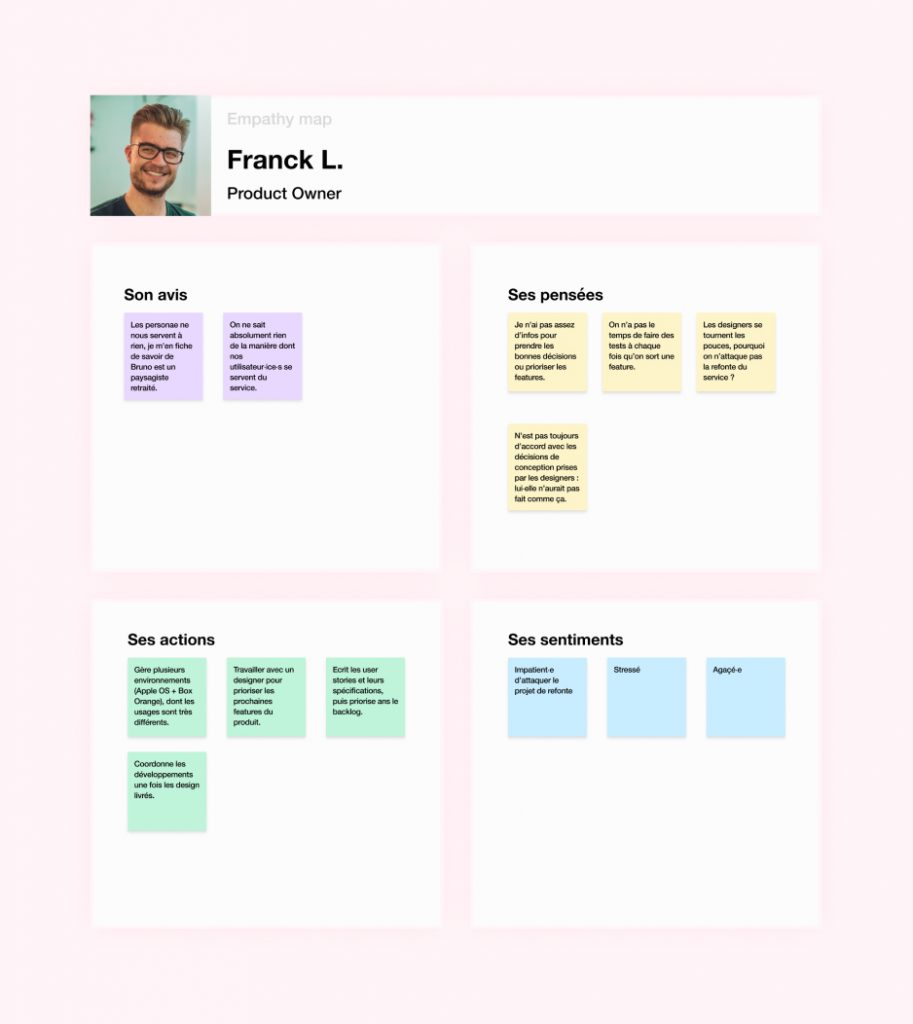
En échangeant avec les designers et product owners de l'équipe Produit, je me rendais compte que les personae ne suffisaient pas aux un‧e‧et aux autres dans leur travail.
Côté design, les personae avaient montré leurs limites. En effet, les catégories d'utilisateur‧ice‧s utilisent différemment les mêmes fonctionnalités. Les données démographiques ne nous renseignent pas sur ce sujet et ont tendance à trop individualiser les utilisateur‧ice‧s.
De plus, les personae s'étaient révélés inefficaces en atelier de priorisation ou de conception. En dehors des designers, les personnes avaient du mal à prendre en main cet outil, et surtout à s'en servir pour prendre de meilleures décisions.
Pourtant, la matière était là : même si sur certains points nous manquions encore d'informations, nous disposions tout de même de nombreux retours utilisateur‧ice‧s ainsi que de data analytics. Seulement, cette connaissance utilisateur‧ice‧s était très éparpillée.
Définir
Nous manquions donc d'un outil nous permettant de prendre des décisions en accord avec ce dont ont réellement besoin nos utilisateur‧ice‧s. Avec un tel outil, nous serions à même de penser des parcours répondant à de multiples besoins, et donc à des utilisations souvent très différentes.
La problématique était donc la suivante :
Construire un outil de conception permettant d'identifier les besoins réels des utilisateur‧ice‧s aux points clés de l'expérience.
Idéation #1
Avec les autres designers, nous nous sommes donc réuni‧e‧s pour réfléchir à une solution. Nous avons regardé si les équipes design d'autres organisations avaient conçu un outil répondant aux limites des personae. Nous n'avons pas trouvé notre bonheur.
Nous avons alors recensé les différents usages qui étaient faits du service OCS. Nous avons fait des sessions de brainstorming pour chaque usage. Nous nous posions le plus de questions possibles pour approfondir l'usage, et y répondions notamment sur la base de la connaissance utilisateur‧ice‧s dont nous disposions. Par exemple, pour le binge-watching, nous nous demandions ce qui menait à cet usage, quels étaient les besoins de l'utilisateur‧ice qui binge-watch, comment OCS devait accompagner cet usage tout en gardant une certaine éthique...
Nous avions désormais une vue claire des usages majeurs qui étaient faits du service. Mais quelle forme donner à ce contenu pour le rendre actionnable ?
Nous avons eu l'idée de concevoir des cartes d'usages et de statuts d'abonnement.
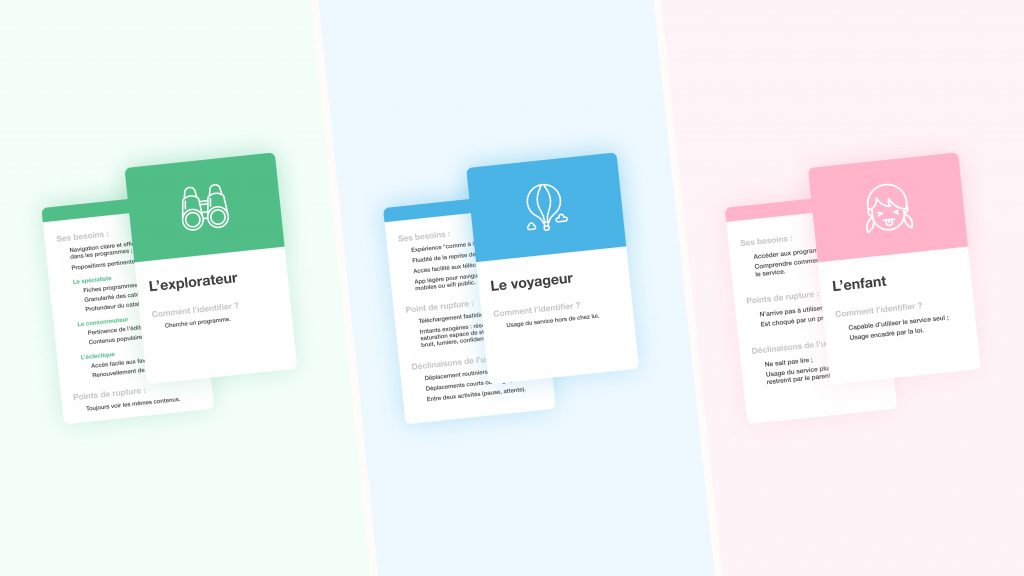
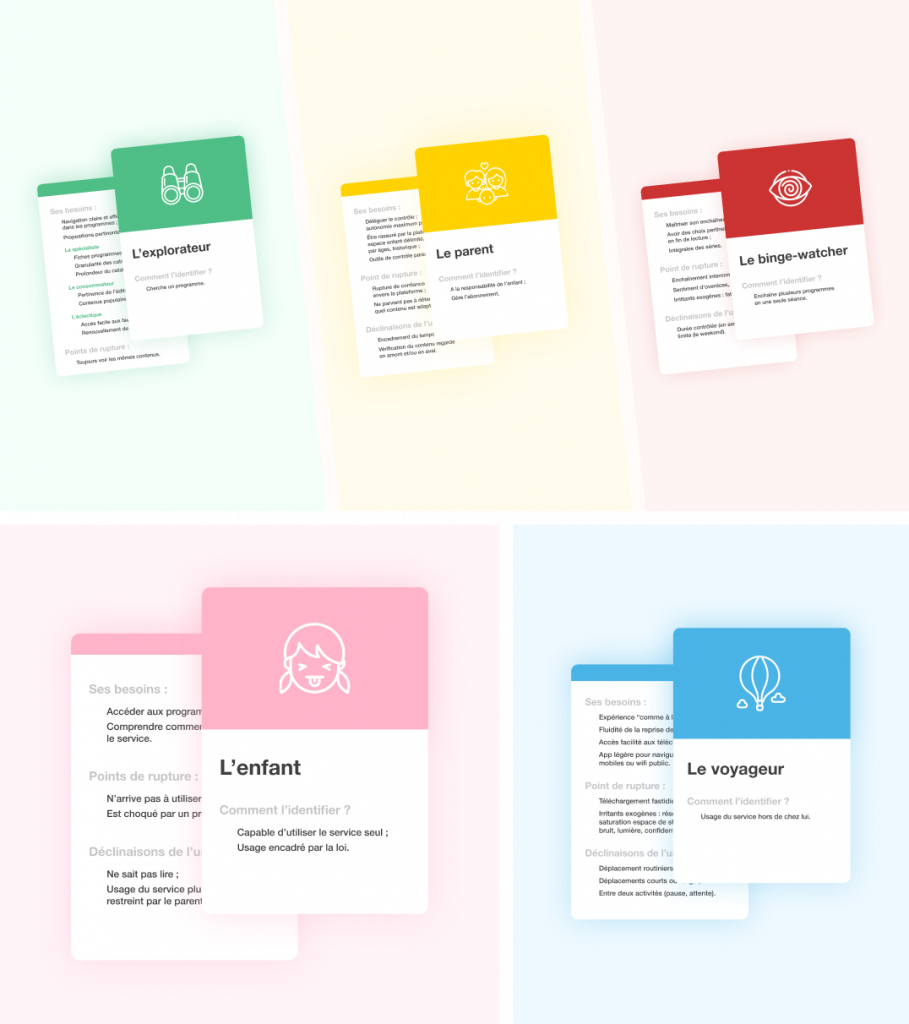
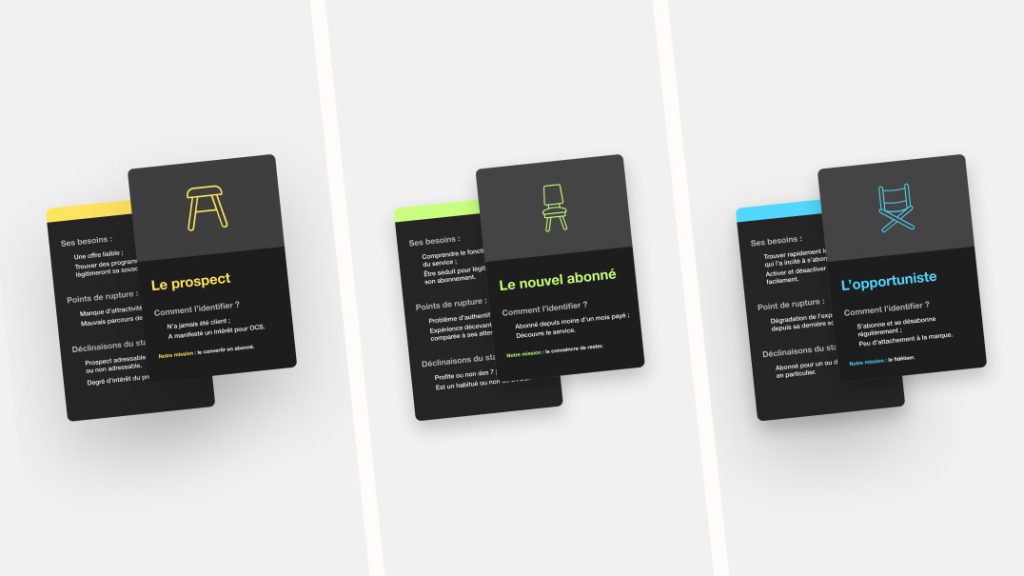
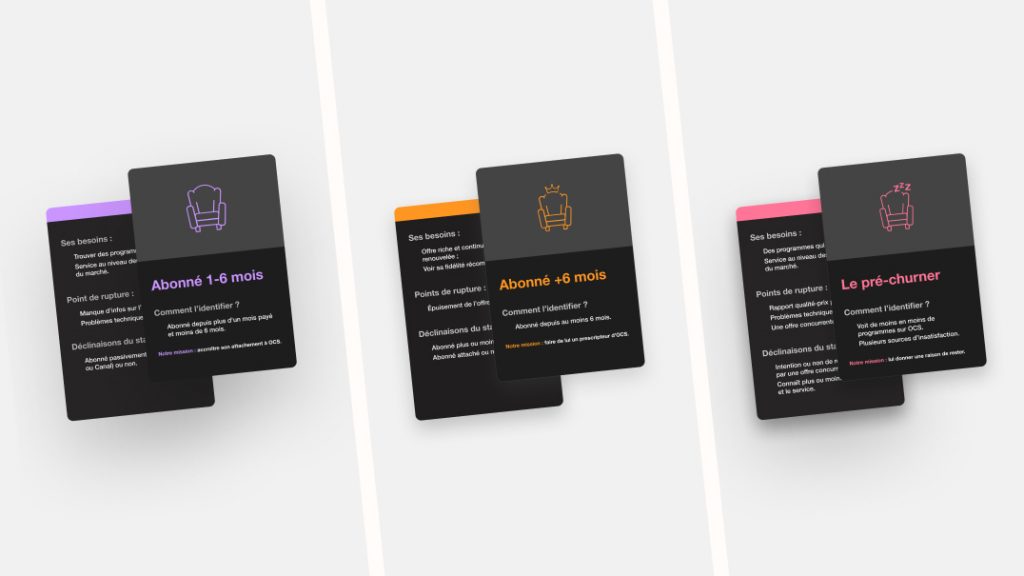
Les cartes d'usages sont au nombre de 5, à savoir l'enfant, le‧a parent‧e, le‧a voyageur‧euse, l'explorateur‧ice et le‧a binge-watcher. Les cartes de statuts d'abonnements décomposent pour leur part le cycle de vie de l'utilisateur‧ice en 7 phases (de la personnes prospecte à la personne ayant résilié).
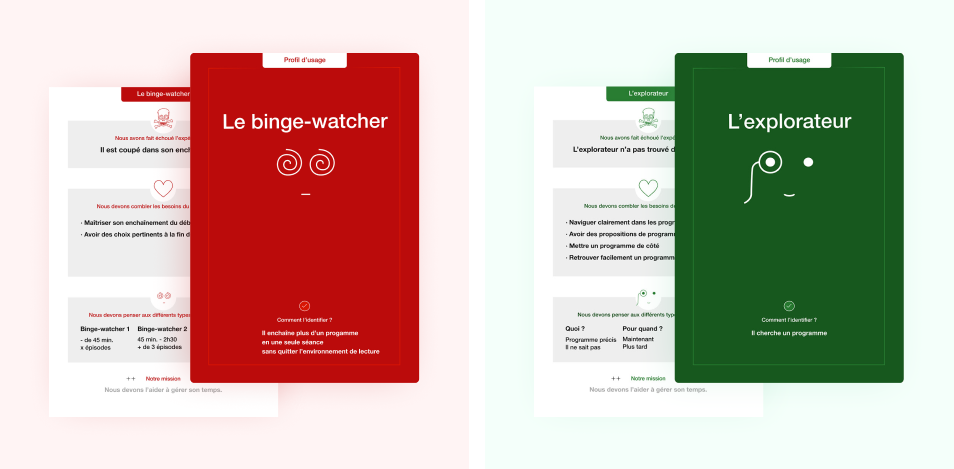
Chaque carte contient les informations suivantes : comment identifier le profil (notamment utiles pour les collaborateur‧ice‧s encore peu familier‧ère‧s avec ces profils), quels sont ses besoins, quel est son point de rupture (c'est-à-dire le moment où nous avons échoué dans notre mission), ainsi que les déclinaisons du profil. Ces dernières sont particulièrement importantes car elles nous permettent de garder à l'esprit qu'un usage n'est pas unique, et de vérifier que les solutions que nous avons envisagées couvrent bien chaque usage. À titre d'exemple, l'expérience jeunesse que nous construisons est-elle à la fois utilisable par un‧e enfant qui sait lire, que par un‧e enfant qui ne sait pas lire ?
Contrairement aux personae, ces cartes peuvent être associées. Par exemple, un‧e parent‧e peut à la fois avoir l'usage binge-watcher et le statut d'abonnement nouvel‧le abonné‧e : notre conception répond-elle bien à cette combinaison ?
Pour les cartes de statuts d’abonnement, nous avons fait des sessions de brainstorming avec l’équipe en charge des relations abonné‧e‧s. Cela nous a permis de tou‧te‧s nous aligner sur la fragmentation de la vie de l’utilisateur‧ice, mais aussi d’évangéliser sur la nécessité de répondre aux besoins utilisateur‧ice, quel que soit notre mission chez OCS.
Prototypage #1
Il était temps de s'attaquer à la forme de ces cartes ! Nous souhaitions qu'elles soient facilement utilisables dans des ateliers de conception, y compris avec des personnes extérieures à l'équipe Design. Elles devaient donc être simples à comprendre, faciles à passer de mains en mains, et surtout mémorisables.
Nous avons donc conçu des cartes recto-verso. Chaque carte possède sa propre couleur ainsi qu'un pictogramme, de manière à la rendre très reconnaissable.
Test #1
La première version des cartes d'usage était prête à être testée !
Nous avons partagé cette première ébauche aux différentes équipes OCS. Nous en avons tiré trois enseignements.
D'abord, certains termes n'étaient pas assez compréhensibles.
Ensuite, le contenu de certaines cartes manquait de précisions. C'était dû à un manque de connaissance utilisateur‧ice sur certains sujets.
Enfin, le design gagnerait également à être amélioré, en se rapprochant du branding général de Orange, en changeant la taille des cartes, et en différenciant mieux les cartes d'usages des cartes de statuts d'abonnement.
Idéation #2
Pour améliorer la clarté des termes, nous avons refait des ateliers de brainstorming.
Nous avons aussi réalisé une série d'interviews utilisateur‧ice‧s en salle, y compris d'enfants, pour valider nos hypothèses et préciser le contenu des cartes.
Prototypage #2
Maintenant que nous avions amélioré le contenu, nous nous sommes à nouveau attaqué‧e‧s au design des cartes. Elles sont donc un peu plus grandes que des cartes de jeu classiques mais conservent le même ratio, et cette fois-ci tiennent dans une main.
Les cartes de statuts d'abonnement ont la même structure graphique que les cartes d'usages, mais se dotent d'un "dark theme". Cela permet de marquer la différence, sans empêcher d'associer les deux types de cartes.
Test #2
Nous avons emmené cette nouvelle version des cartes avec nous dans divers ateliers. Elles ont été accueillies avec beaucoup d'enthousiasme, et les personnes présentes les ont naturellement manipulées, faites circuler.
Conclusion
Ces cartes d’usages et de statuts d’abonnement sont désormais utilisées par l'équipe design, pour une conception au plus près des attentes réelles des utilisateur‧ice‧s. L'utilisation de cet outil s'étend également à d'autres équipes (Produit, Antenne, Création...), notamment dans le cadre de réunions et de workshops avec les équipes Produit, pour vérifier que les décisions prises sont en accord avec les usages des utilisateur‧ice‧s.
Ce nouvel outil de conception nous permet de nous recentrer sur l'essentiel : les besoins de l'utilisateur‧ice aux points clés de son expérience.
Si ces cartes nous ont permis de dépasser les limites d'un outil comme les personae, nous n'abandonnons pas pour autant ces derniers. En effet, les cartes d'usages et de statuts d'abonnement sont un outil de conception, parfaitement complémentaires avec un outil permettant de générer de l'empathie, comme le sont les personae.
Enfin, les cartes d'usages et de statuts d'abonnement sont devenues un moyen d'évangéliser l'empathie pour nos utilisateurs‧ice‧s auprès de nos collègues et d’aider au mieux ces dernier‧ère‧s dans le cadrage de la conception et l’arbitrage de décisions. Ce nouvel outil nous a ainsi permis d'attaquer plus sereinement le projet de refonte du service OCS.
Merci aux personnes de l’équipe Design OCS qui ont participé au projet :

Florent Ferrasse
Customer Experience Designer

Brice Gilbert
Product Designer

Marine Guignard
UX Designer

Dominique Gavaud
UI Designer
Un autre projet ?

05
UX Research
PRODUCT Design
Évangélisation design
Dans ce mémoire, j'aborde le design inclusif, notamment dans les médias d'information : qu'est-ce que c'est, où en est le sujet, et comment en faire une priorité ?