product design
Stratégie
gestion de projet
Réinventer l’expérience des L&Ds en répondant à 50 user stories qui impactent leur quotidien, pour faciliter le management de grandes quantités de users.
PRODUCT Design
UX Research
Prototypage
Contexte
À mon arrivée chez 360Learning, je rejoins la squad Users & Groups, avec la mission de donner aux admins les outils pour structurer leur plateforme et manager leurs users facilement. Cette squad n’avait jamais eu de designer : tout était donc à construire sur ce scope.
Au fil des entretiens que je mène avec des clients, je me rends compte qu’un besoin est sans cesse évoqué : la difficulté de réaliser des actions basiques sur les users (les ajouter à un groupe, les supprimer, changer leur rôle...).
C’est d’autant plus préoccupant que les administrateur‧ice‧s sont souvent les décisionnaires côté business du choix de leur LMS.
Il était donc temps de repenser l’expérience du user management.
Quelle méthodologie ?
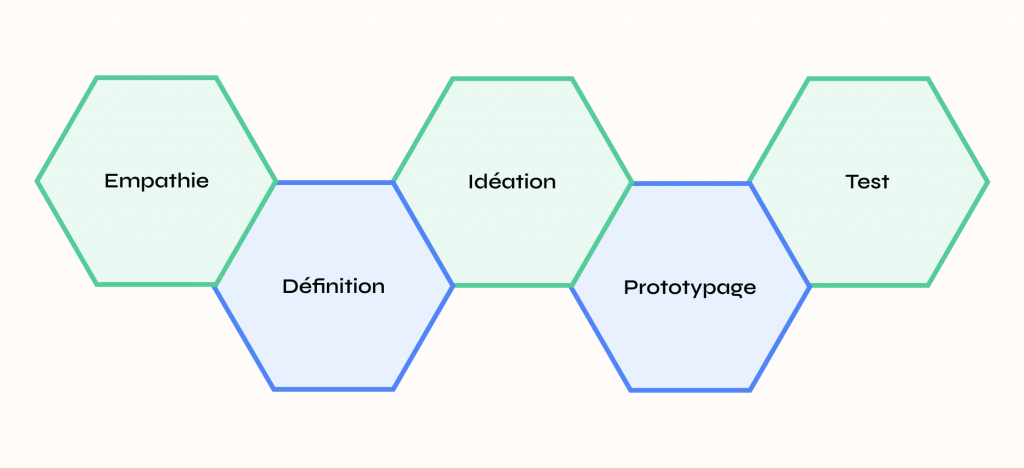
Pour mener à bien ce projet, je me suis appuyée sur le modèle du Design Thinking proposé par la d.school de Stanford. Il se découpe en cinq étapes (empathie, définition, idéation, prototypage, test), qui s'enchaînent logiquement. Le modèle lui-même est assez flexible, puisque on peut facilement faire plusieurs boucles itératives, ou ne pas le suivre à la lettre en fonction des besoins (ce qui s’est d’ailleurs révélé utile comme nous allons le voir).
Empathie
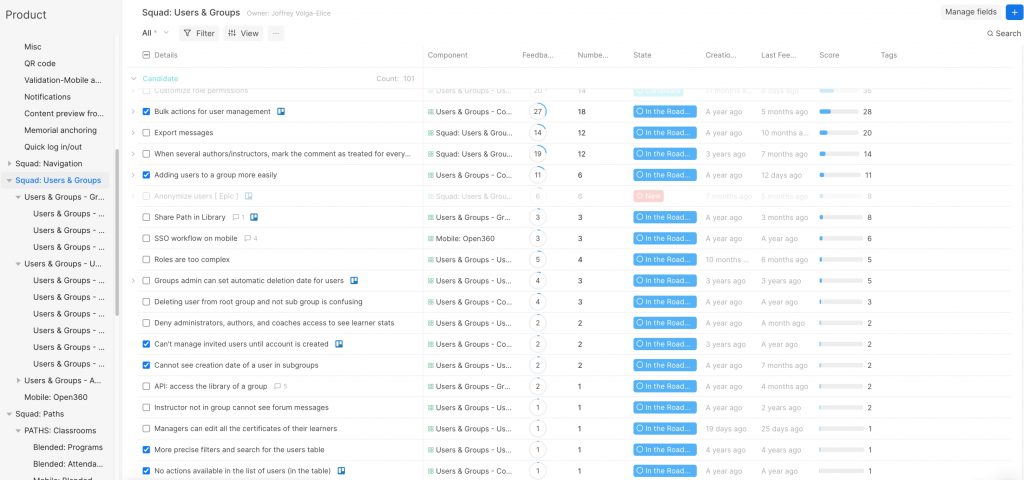
Le sujet du user management étant souvent revenu sur la table, j’ai commencé par aller chercher dans notre research repository (sur Harvestr) si nous avions de la matière.
Si je m’attendais à trouver des insights, je ne pensais pas en trouver autant : nous avions plus de 100 feedback sur le sujet !
Tous ces insights réunis plaçaient même le user management dans le top 3 des sujets les plus demandés sur notre scope dans Harvestr.
Parmi les choses qui revenaient le plus, on trouvait :
- Le besoin de réaliser des actions de masse : c’est essentiel pour les admins qui gèrent des milliers de users de ne plus devoir ouvrir une à une les pages settings de chaque user et d’y faire des modifications.
- L’ajout de users à un groupe : il y a beaucoup de confusion entre l’ajout de users existants (l’option est peu mise en avant) et la création de nouveaux users.
- La difficulté de passer des settings d’un‧e user à ses statistiques : ce sont des pages distinctes et dont l’accès est caché).
Pour aller plus loin, 10 user tests non modérés ont été organisés par Lauren Foust, notre UX Researcher à l’époque. Certaines tâches ont particulièrement posé problème aux testeur‧se‧s :
- Changer un‧e user de groupe, SEQ moyen de 2,6/10
- Changer les rôles d’un‧e user, SEQ moyen de 5,8/10
Définition
En nous basant sur cette première phase de recherche, nous avons pu définir les principaux problèmes rencontrés par les administrateur‧ice‧s et auxquels nous devions répondre :
1. Réaliser une action pour plusieurs users d’un coup.
2. Changer un‧e user de groupe.
3. Accéder aux paramètres d’un‧e user plus facilement.
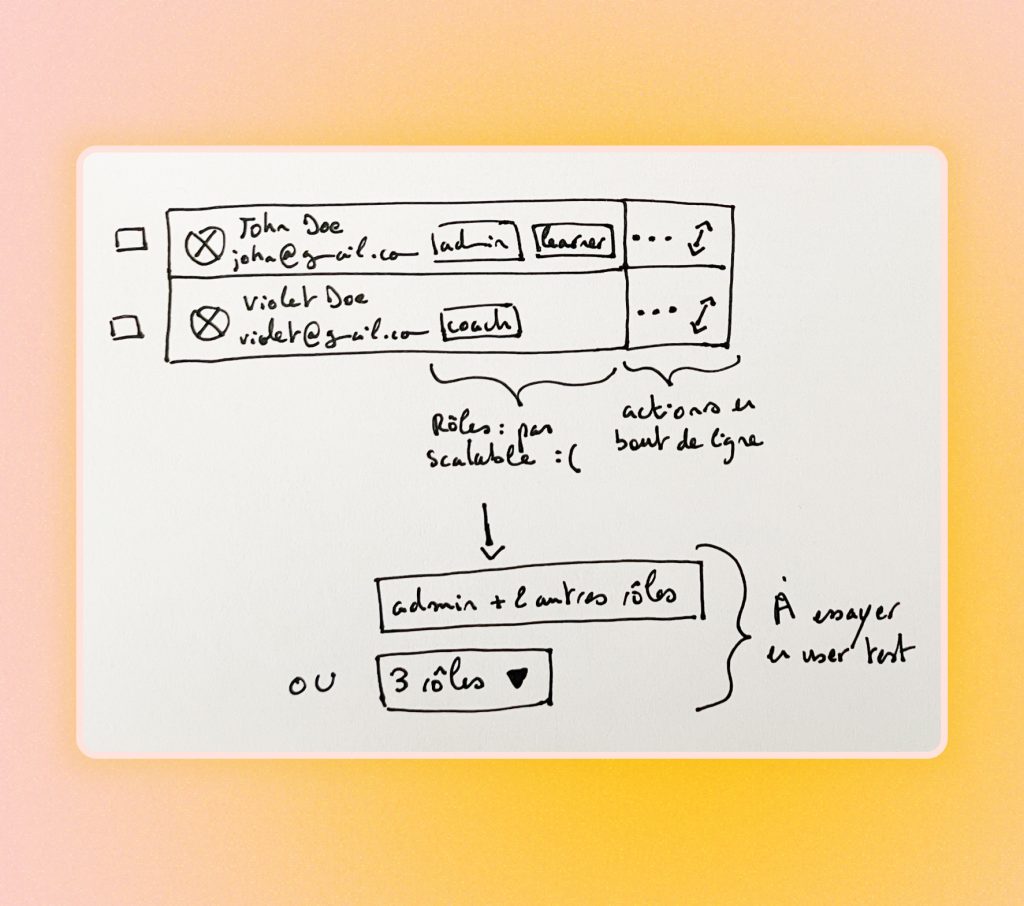
4. Voir et changer les rôles d’un‧e user sans aller dans ses paramètres.
Idéation
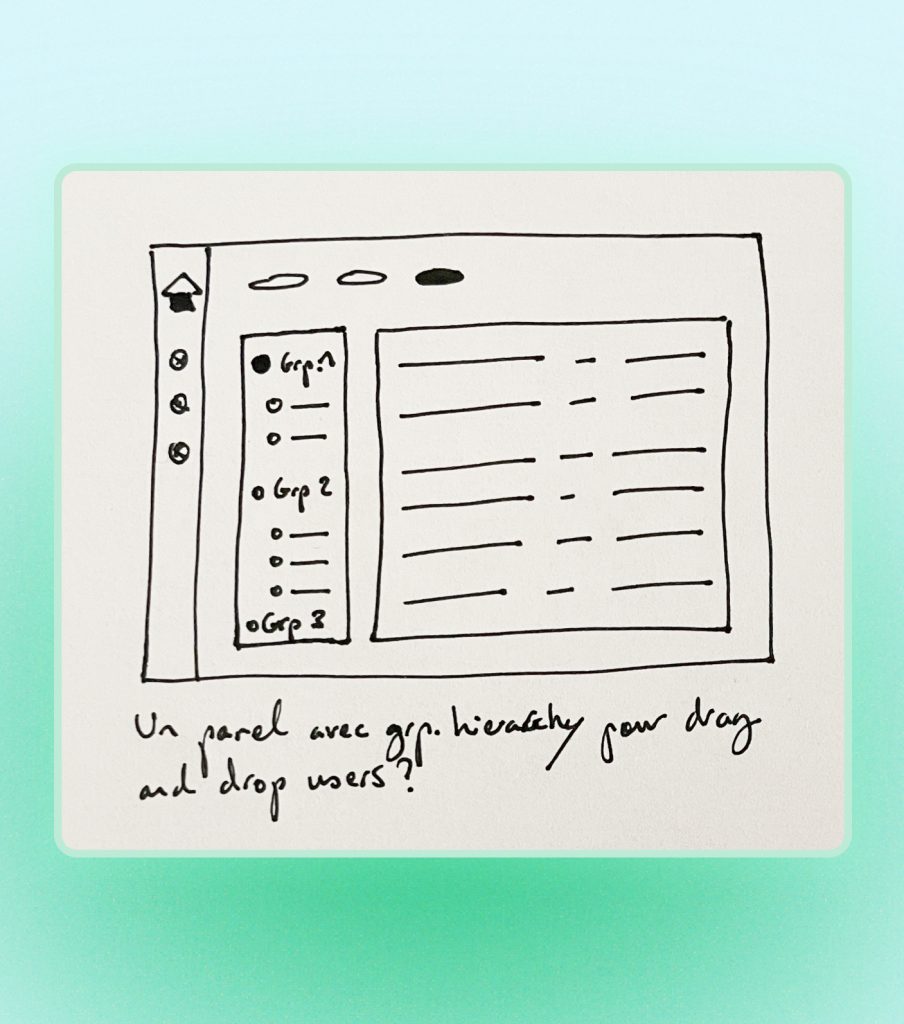
Il était temps sketcher toutes sortes d’idées pour répondre aux problèmes soulevés. D’après les retours utilisateur‧ice‧s, le tableau présent aujourd’hui est une bonne idée, mais ne réunit pas assez de data et ne permet aucune action. J’explore donc des options pour l’enrichir et en faire un outil puissant.
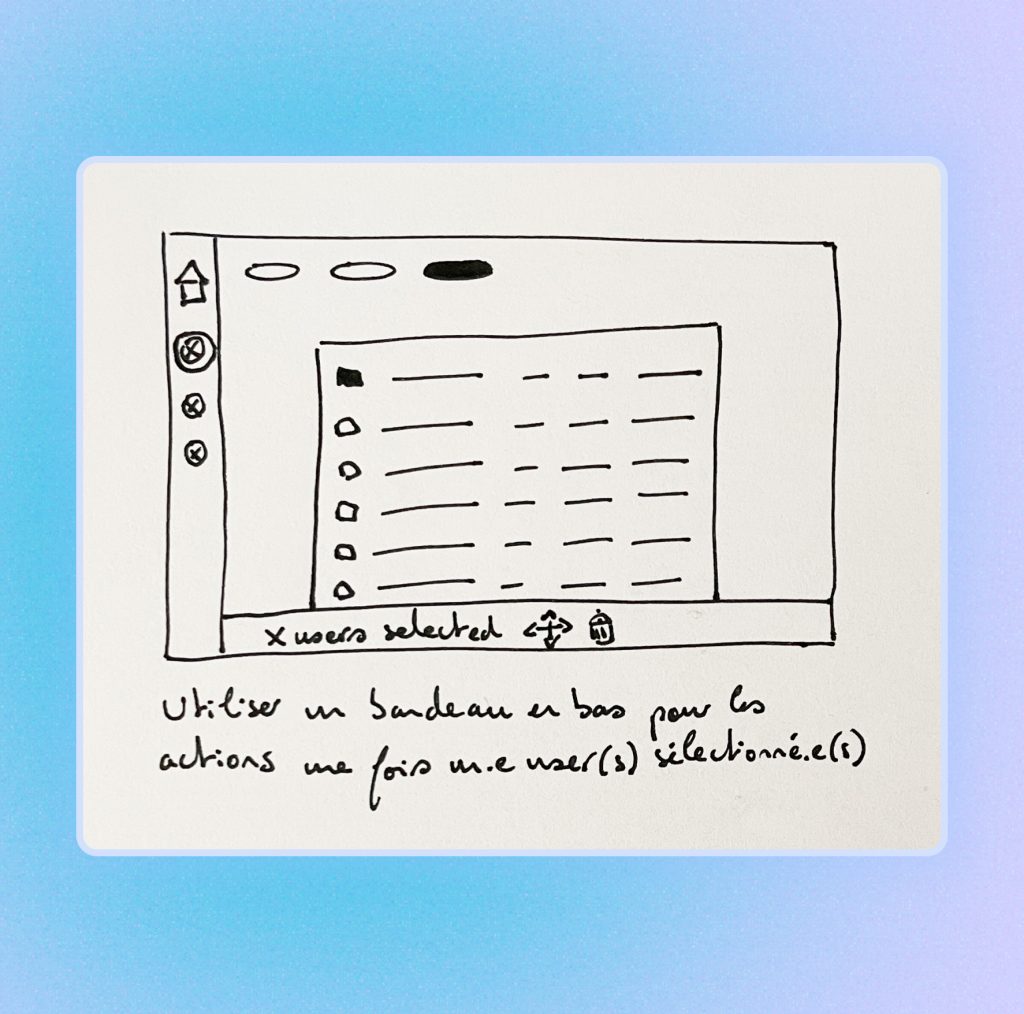
Je teste également plusieurs systèmes de toolbar, qui apparaîtrait quand on sélectionne un‧e ou plusieurs users.
Je me débarrasse également du panel de gauche, qui sert à naviguer entre des vues du tableau par rôle, et par statut de user. À la place, j’intègre les rôles directement dans le tableau, avec la possibilité de les modifier, et teste un système de tabulation pour passer des users actuel‧le‧s, aux invitations, et aux users supprimé‧e‧s.
Prototypage
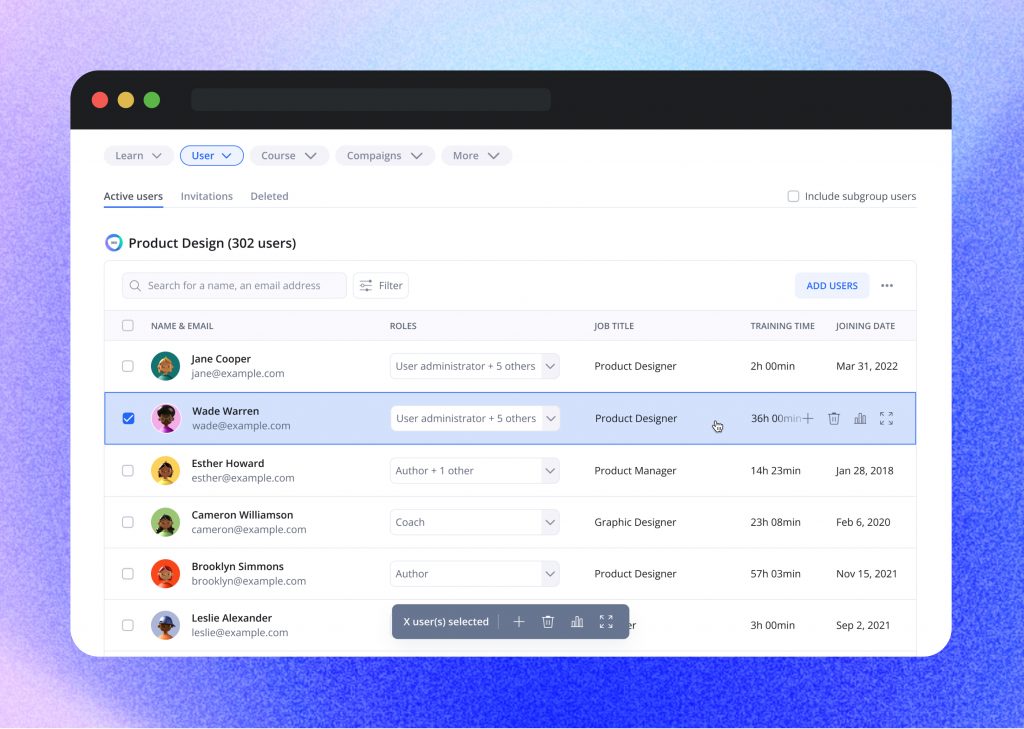
Sur la base de ces sketchs, je réalise les mock-ups et les assemble en un prototype testable par les clients.
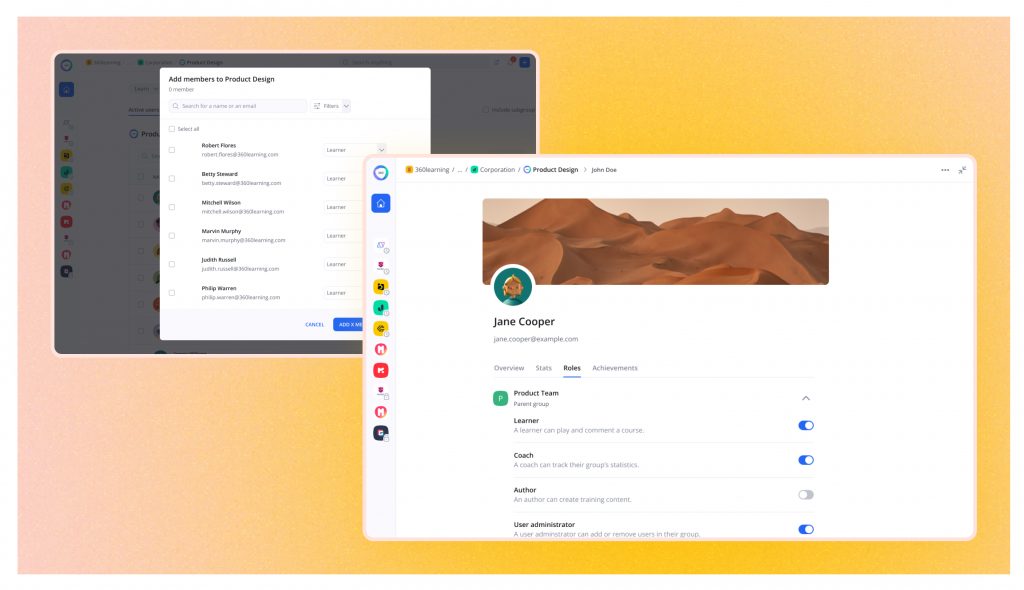
Pour le tableau, j’ai totalement retravaillé le composant générique, qui était très limité et daté. Il est désormais possible de sélectionner une ou plusieurs lignes, et d’agir dessus via les actions présentes au hover ou dans la toolbar.
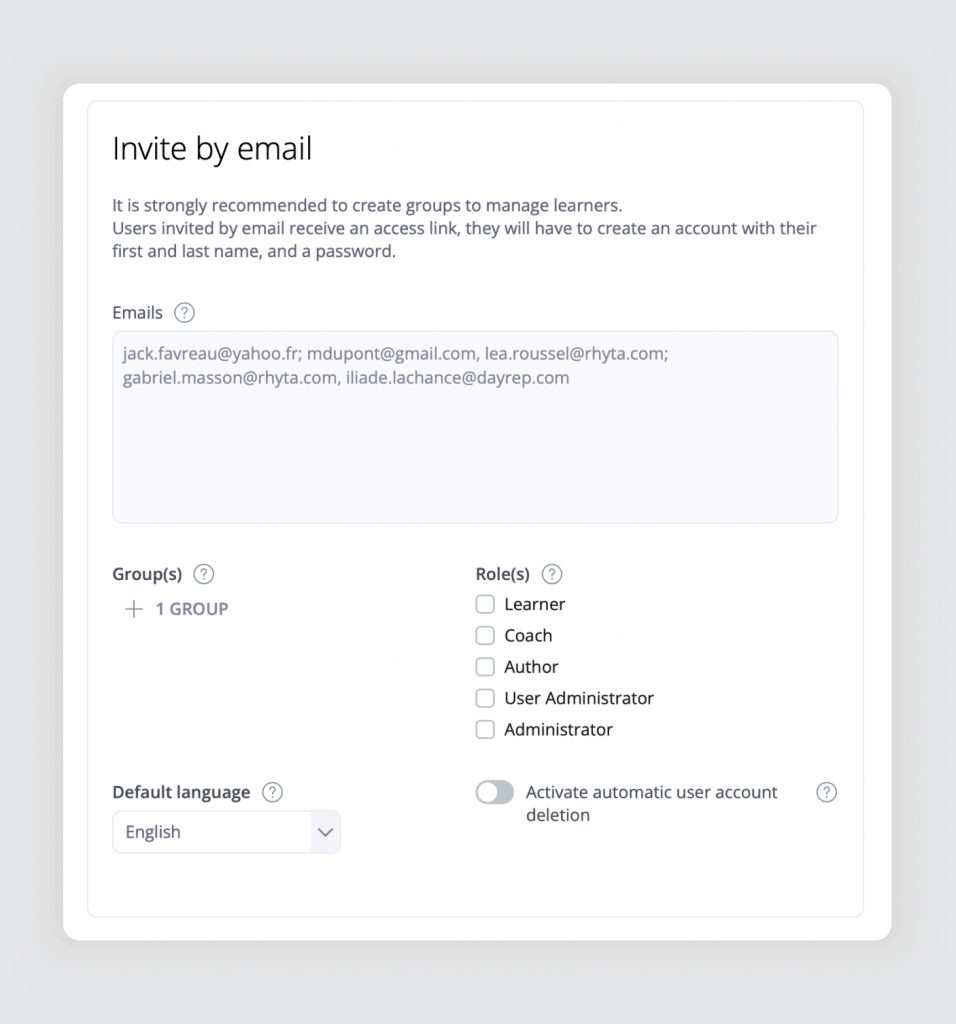
Pour l’ajout de users à un groupe, j’imagine un flow via une pop-up où il est possible d’attribuer directement des rôles à chacun‧e.
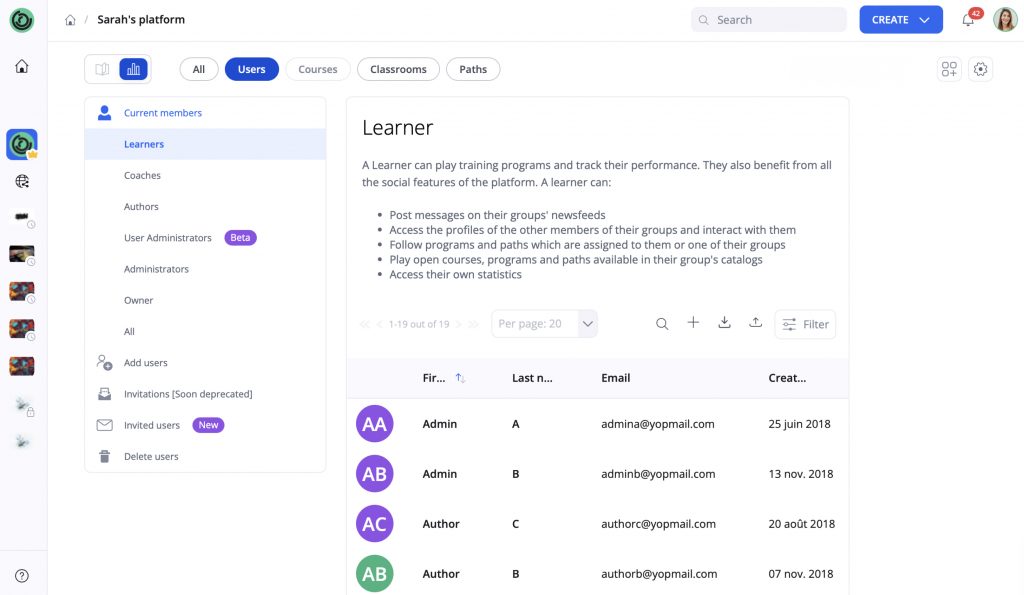
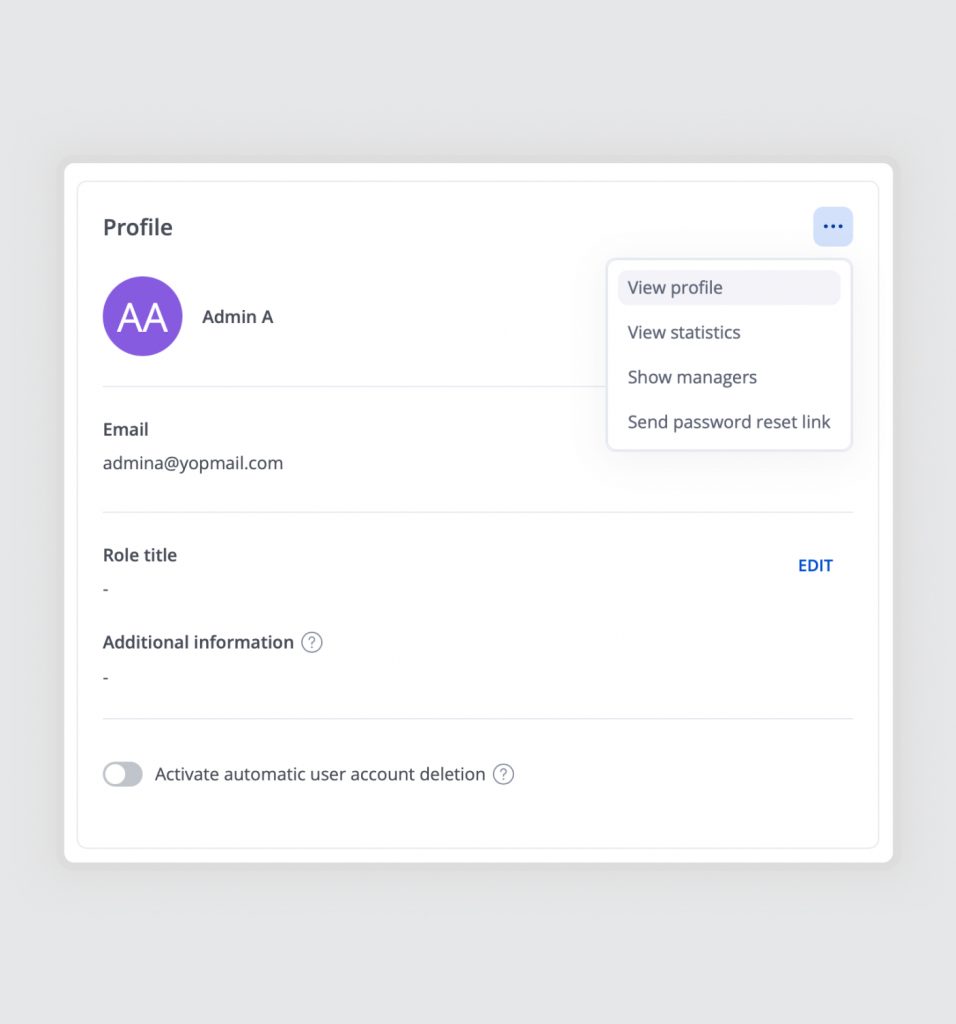
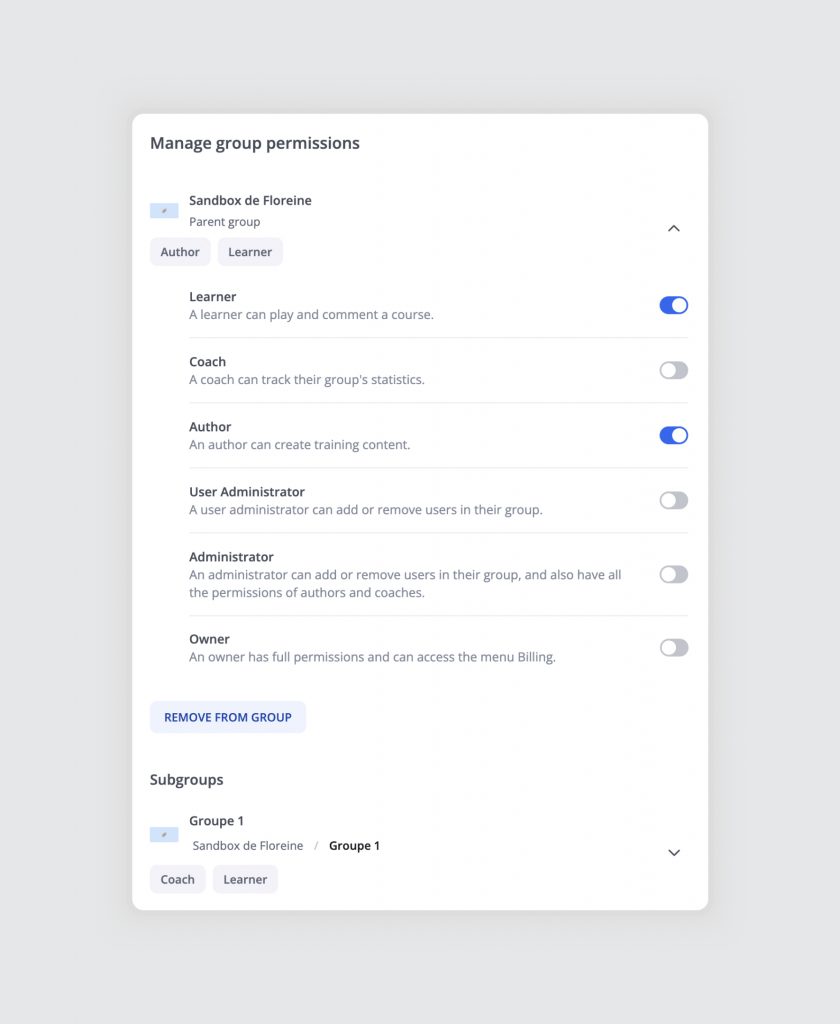
Enfin, pour la page du profil user, je réunis les pages jusque-là éparpillées sur la plateforme, via un système de tabulation et une UI unifiée : il est ainsi possible de passer des statistiques au choix des rôles, etc.
Test
J’ai fait tester ce prototype auprès de 4 clients qui gèrent de grandes quantités de users. J’ai ainsi pu valider certains de mes choix, comme la toolbar, le flow d’ajout de users à un groupe qui fut trouvé facilement, le select all...
C’est plus simple et plus clair. On peut effectuer plus d'actions au même endroit, sans avoir à changer constamment de page.
- Un E-learning developer chez BathFitter
Beaucoup plus intuitif et fluide. Nos actions seront plus rapides.
- Une Manager of Global Customer Success Enablement chez Klaviyo
Un tournant inattendu
Alors que la conception avançait bien, nous avons malheureusement dû mettre en pause le projet. En effet, notre squad devait dorénavant se concentrer sur un commitment produit pour un client fraîchement signé.
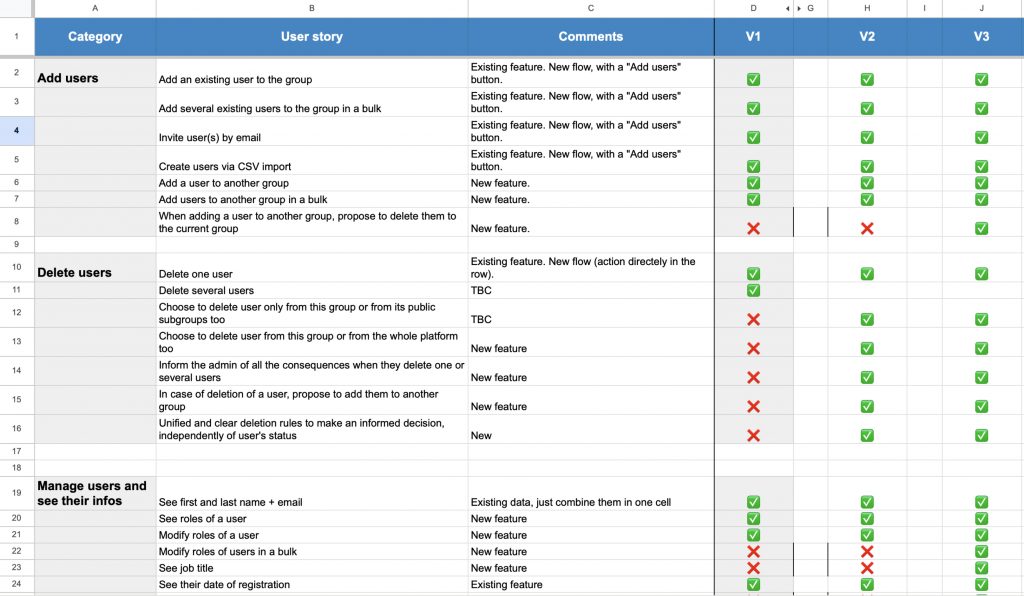
Toutefois, je souhaitais valider les principaux flows et la vision long-terme pour le user management avant de mettre le projet de côté. J’ai donc listé toutes les user stories et les ai divisées selon 3 niveaux de priorité. Ainsi, si nous avions de la bande-passante, il serait plus facile de n’attaquer qu’une partie du projet.
J’ai également retravaillé les flows et design dans une version low-fi sur la base des feedback reçus en user tests.
J’ai ensuite réalisé un prototype un peu particulier, qui accompagne la personne qui le joue pour découvrir les différents flows.
Ce nouveau prototype est parfaitement adapté pour être partagé aux stakeholders en interne, ou avec des clients désireux de connaître notre vision produit pour le user management. Il permet de passer en revue les principaux flows, met en avant les nouveautés, et encourage la personne qui le joue à tester par elle-même quelques actions... le tout en étant autonome !
À votre tour de découvrir la vision du user management, en jouant avec le prototype ci-dessous (voici le lien Figma au cas-où la preview ne fonctionne pas).
Ce prototype nous a permis de valider notre vision du user management avec toutes les parties prenantes en interne, y compris avec notre CEO, et ce sans avoir à programmer une seule réunion.
Conclusion
Même si ce projet a été mis en pause, la méthodologie mise en place pour ce projet et les différentes étapes par lequel il est passé me rend très confiante quant aux solutions choisies.
J’ai eu l’occasion de manipuler une grande quantité de retours utilisateur‧ice‧s, de retravailler de nombreux flows, de concevoir un nouveau composant design pour les tableaux, et de construire un prototype hybride.
J’ai hâte que ce projet voit le jour, car il s’agit d’une vraie révolution pour les administrateur‧ice‧s. Nous répondons à 50 user stories majeures pour leur quotidien, avec à la clé un gain de temps conséquent.
Merci aux personnes de la squad Users & Groups chez 360Learning qui ont participé au projet :
Un autre projet ?

03
UX Research
UX Design
UI & prototypage
Améliorer l'outil l’outil métier de cette startup néerlandaise, dont le but est de mieux détecter les crimes financiers grâce à une IA, en insufflant une vision user centric au produit.